대시보드를 만들다보면 다양한 차트들이 올라가면서 부득이하게 화면 로딩에 많은 시간이 걸리는 상황이 생깁니다.
그래서 속도 개선에 대한 문제도 함께 생각하게 되는데요. 속도와 Deep한 대시보드 기능 구현은 Trade-Off 관계로 클릭 동작이나 자세한 정보를 조회하고자 할수록 로딩시간은 늘어나기 마련입니다. 다양한 대시보드 툴 중에 Tableau를 통해 살펴보도록 하겠습니다.
대시보드를 로딩하는 시간은 보고자 하는 뷰어의 목적에 따라 다르게 나눌 수 있습니다. 일반적인 뷰어는 5초 이내, 비즈니스 관련 뷰어들은 10~ 30초 이내, 딥한 데이터 분석 용도로 쓰는 경우엔 1분 정도의 로딩 시간이 적절하다고 합니다.

그렇다면 대시보드를 조회할 때 어디에서 시간이 소요되고 어떤 부분에서 시간을 줄일 수 있을까요?
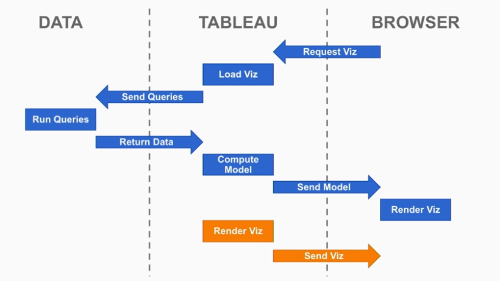
크게 데이터, Tableau, 브라우저로 나눠 아래의 그림을 참고하겠습니다.


브라우저에서 요청을 보내면 Tableau에서 해당 요청에 필요한 차트를 구현하고자 하며 그 안에 맞는 데이터를 DB에 요청합니다.
데이터를 받아오면 계산식을 수행하고 Tableau의 VizQL에서는 전체 레이아웃을 렌더링해 브라우저에 띄우게 됩니다.
데이터 자체가 크고 쿼리 수행 시에 느리다면 Tableau도 느리게 작동할 것이고 Tableau를 Local 앱으로 실행했을 때 느리다면 서버에 올려 브라우저에서 보아도 느리기에 다양한 방면에서 속도를 고려해야합니다.
단축할 수 있는 시간의 종류는 아래와 같습니다.
- Query Time : 쿼리 시간
- Calculation Time : 계산 시간
- Rendering Time : 렌더링 시간
- Layout Computation : 레이아웃 계산
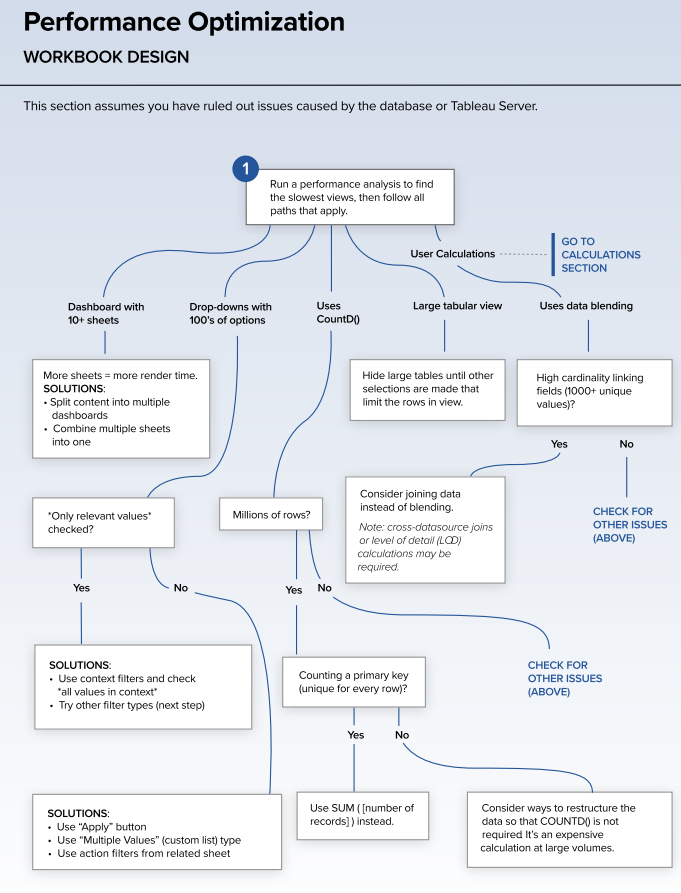
Tableau에서 다양한 시간을 단축할 수 있는 방법은 무엇이 있을까요? Tableau에서 제안하는 링크의 자료를 참고해 작성하였습니다.
Designing Efficient Workbooks
At Tableau, we provide a visual analytics experience that is fast, easy, and beautiful for any user at any level of experience. Tableau is at its best when part of an iterative cycle of exploration and discovery. Our users continuously uncover new insights
www.tableau.com
Tableau에서 시간을 단축할 수 있는 방법은 크게 5가지로 분류할 수 있습니다.
해당 자료에는 80페이지로 자세한 내용들이 많지만 중점으로 다루는 내용만 간략하게 정리하며 마치겠습니다.
1. Data Source : 쿼리 시간 단축
2. Calculations : 계산 시간 단축
3. Filters : 렌더링, 레이아웃 시간 단축
4. Worksheet : 렌더링, 레이아웃 시간 단축
5. Dashboard : 렌더링, 레이아웃 시간 단축
1. Data Sources

- 분석에 필요한 데이터만 사용하기
- DB에서 최대한 계산을 수행해 넘기기
- 가능한 Tableau에서 지원하는 DB 사용하기
- 라이브보다는 추출 사용하기
- 원본 필터를 사용하고 차원을 집계하고 사용하지 않는 컬럼들을 숨겨서 추출 크기 줄이기
- Tableau Hyper 추출 사용하기 (계산하고 추출에 계산값 저장하기 등)
2. Calculations

- LOD, 테이블 계산 줄이기
- MIN, MAX는 ATTR, AVG 보다 빠르다.
- CASE > 집합 > 그룹 > IF,ELSE 순으로 빠르다.
- OR 보다는 IN 사용하기
- 중첩 계산식을 줄이고 되도록 데이터 원본에 포함하기
- COUNTD는 많이 느려지는 함수이다.
- FIND, SEARCH, REPLACE 등 STRING값 조작 최소화하기
- 날짜 변환을 최소화하기 (DATEPARSE, MAKEDATE 를 최우선할 것)
- 하지만 파라미터값이나 계산식 이름에 Boolean, Integers와 비교했을 때 String값을 사용해도 느려지지 않는다.
- 행 수준 계산보다는 집계된 값 사용하기
3. Filters
Tableau에서 사용하는 필터 종류와 적용되는 순서는 아래와 같습니다.

1) 추출 필터 : Hyper 데이터 추출을 사용하는 경우에만 적용 가능하며 추출 생성 또는 새로 고침 시 적용됩니다.
2) 데이터 원본 필터 : 라이브 연결에서 사용할 수 있는 가장 높은 수준의 필터로 모든 워크시트 및 뷰에 대해 적용됩니다.
3) 컨텍스트 필터 : 다른 필터를 적용하기 전에 해당 필터를 적용할 수 있습니다. 상위 10개 항목을 원하는 경우 선택한 영역에 대한 제품을 사용하면 해당 영역을 컨텍스트 필터로 적용할 수 있습니다.
4) 차원 / 집합 필터 : 차원 또는 집합을 사용하는 표준 필터
5) 측정값 필터 : 데이터의 측정값을 사용하는 표준 필터
6) 테이블 계산 필터 : Table, window 계산을 사용하는 표준 필터
- 가장 빠른 성능의 필터 유형
: 사용자 지정 값 목록 / 와일드카드 일치 / 상대 날짜 필터 (NOW, TODAY) - 휘발됨 / 기간 날짜 필터 검색
- MIN 및 MAX 값으로 효과적인 방법으로 가져오는 유형
: 측정 필터 / 범위 날짜 필터
- 모든 차원의 값을 로드하며 가장 오래걸리는 유형
: 다중 값 목록 / 단일 값 목록 / 압축 목록 / 슬라이더
- 고유값이 포함되거나 관련된 값만 표시하는 필터일수록 더 느려진다.
- 불연속형보다 연속형 날짜 필터 사용하기
- 컨텍스트 필터를 적용하는 것이 더 빠른 퍼포먼스를 내지는 않는다.

4. Worksheet
- 태블로는 시각화 차트에 적합한 툴로 긴 스크롤이 생기거나 많은 세부정보를 포함한 표 형태의 차트는 비교적 느리다.
- 워크시트 아래에 나오는 Marks 를 참고해 마크 수 줄이기 ( 렌더링에 많은 시간이 소요된다. )
- ▲(up) or ▼(down).와 같은 형식을 지정할 때 되도록 텍스트 서식을 사용하기
- 50kb, 32x32 pixel 의 이미지로 되도록 사용하며 이미지 사이즈 최소화하기
- JPG 대신 PNG 사용하기
- 다각형 마크 사용 자제하기
- 지도 차트에서 색칠된 맵이 포인트 맵보다 렌더링 오래 걸린다.
5. Dashboard
- 대시보드 크기를 유동적으로 하는 것보다 고정하는 것이 더 빠르다.
- 필터를 추가할수록 렌더링과 쿼리 복잡도가 증가하며 3~5개의 필터가 적절하다.
- 세부 정보에 값이 많이 포함될수록 느리다.
- 워크시트 표시/숨기기 단추 등을 사용하는 등 워크시트를 보이지 않게 숨기면 렌더링하지 않기에 빠르다.
- 기본적으로 모바일 버전 대시보드를 자동으로 생성하는데 사용하지 않는다면 제거하기
- 워크시트를 그룹화하는 컨테이너를 정리하기
가장 우선적인 부분은 불러오는 데이터 자체가 가벼워야하는 것이지만 이왕이면 다홍치마라고 툴에서 어떤 함수가 속도에 영향을 미치고 왜 이런 결과가 나오는지를 대략적으로 알아두면 좋을 것 같습니다. Tableau를 많이 사용하시는 분들이 알아두면 좋을 팁인 듯 합니다. 감사합니다😊
Optimize Workbook Performance
When we mention performance, we mean the speed with which you can work in Tableau
help.tableau.com
Workbook Optimizer
The Workbook Optimizer is a tool that identifies if a workbook follows certain performance best practices
help.tableau.com
Designing Efficient Workbooks
At Tableau, we provide a visual analytics experience that is fast, easy, and beautiful for any user at any level of experience. Tableau is at its best when part of an iterative cycle of exploration and discovery. Our users continuously uncover new insights
www.tableau.com
'Visualization > Tableau' 카테고리의 다른 글
| [Tableau] Server / Cloud 비교 및 Tableau Bridge (0) | 2023.02.25 |
|---|---|
| [Tableau] Chart Examples (0) | 2022.10.31 |
| [Tableau] vworld 배경 맵 설정하기 (1) | 2022.03.23 |
| Tableau Server Meta data (1) | 2022.02.07 |
| [Tableau] 12. 디지털 마케팅 대시보드 (0) | 2021.06.05 |



댓글